7.8 KiB
lualine.nvim
A blazing fast and easy to configure neovim statusline written in pure lua.
lualine.nvim requires neovim 0.5
Screenshots
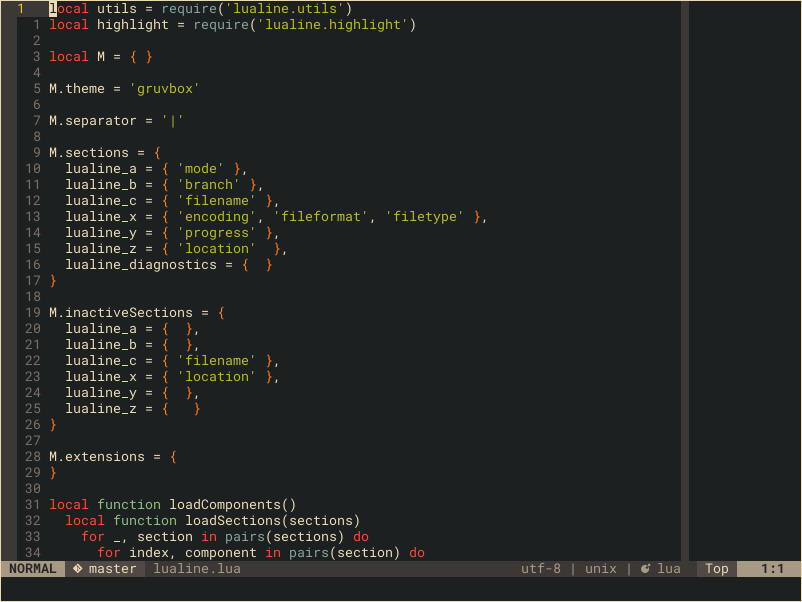
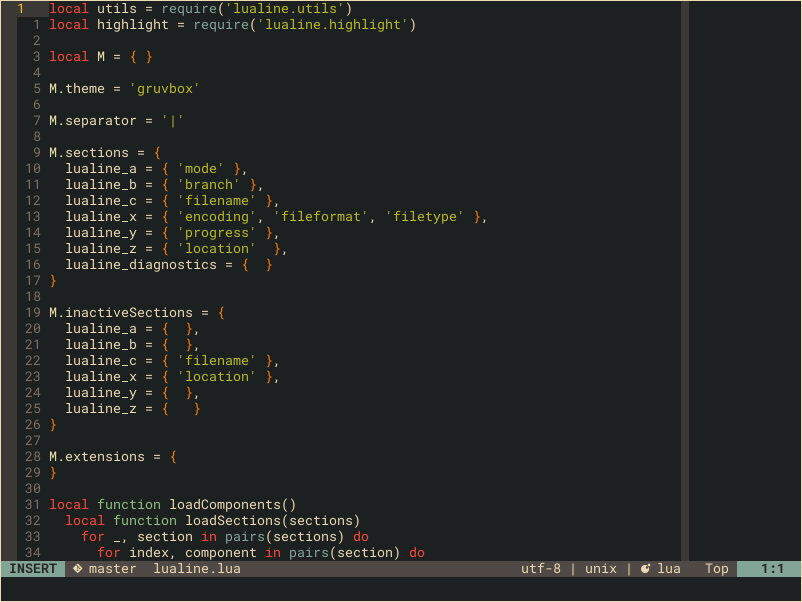
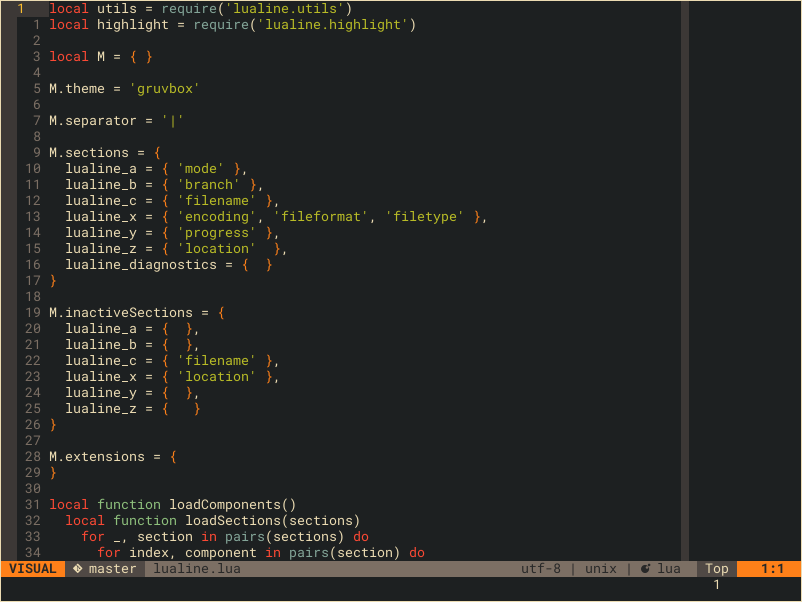
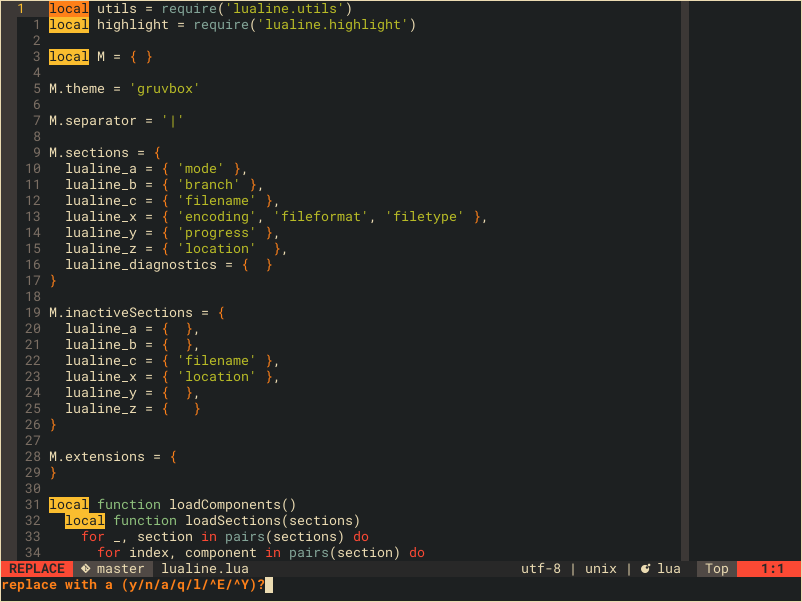
| normal | insert | visual | replace |
|---|---|---|---|
 |
 |
 |
 |
Performance compared to other plugins
Unlike other statusline plugins lualine loads only defined components, nothing else.
Startup time performance measured with an amazing plugin tweekmonster/startuptime.vim
| clean vimrc | lualine | airline | lightline |
|---|---|---|---|
| 8.943 ms | 9.034 ms | 13.425 ms | 11.463 ms |
Installation
vim-plug
Plug 'hoob3rt/lualine.nvim'
" If you want to have icons in your statusline choose one of these
Plug 'kyazdani42/nvim-web-devicons'
Plug 'ryanoasis/vim-devicons'
packer.nvim
use {
'hoob3rt/lualine.nvim',
requires = {'kyazdani42/nvim-web-devicons', opt = true}
}
Usage and customization
Lualine has sections as shown below.
+-------------------------------------------------+
| A | B | C X | Y | Z |
+-------------------------------------------------+
Each sections holds it's components e.g. current vim's mode.
Colorscheme of sections is mirrored, meaning section A will have the same colorscheme as section Z etc.
Starting lualine
local lualine = require('lualine')
lualine.status()
Setting a theme
lualine.theme = 'gruvbox'
Available themes
- gruvbox
Please create a pr if you managed to port a popular theme before me
Changing separator in section
Lualine defines a separator between components in given section, the default
separator is |. You can change the separator this way:
lualine.separator = '|'
or disable it
lualine.separator = ''
Changing components in lualine sections
Lualine defaults
lualine.sections = {
lualine_a = { 'mode' },
lualine_b = { 'branch' },
lualine_c = { 'filename' },
lualine_x = { 'encoding', 'fileformat', 'filetype' },
lualine_y = { 'progress' },
lualine_z = { 'location' },
lualine_diagnostics = { }
}
lualine.inactiveSections = {
lualine_a = { },
lualine_b = { },
lualine_c = { 'filename' },
lualine_x = { 'location' },
lualine_y = { },
lualine_z = { }
}
Available components
- branch
- encoding
- fileformat
- filename
- filetype
- location
- mode
- progress
Using custom functions as lualine component
You can define a custom function as a lualine component
local function hello()
return [[hello world]]
end
lualine.sections = { lualine_a = { hello } }
Loading plugin extensions
Lualine extensions change statusline appearance for a window/buffer with a plugin loaded e.g. junegunn/fzf.vim
By default no plugin extension are loaded to improve performance. If you are using a plugin which is supported you can load it this way:
lualine.extensions = { 'fzf' }
Available extensions
- fzf
Please create a pr if you managed to create an extension before me
Full config example using packer.nvim
packer config
use {
'hoob3rt/lualine.nvim',
requires = {'kyazdani42/nvim-web-devicons', opt = true},
config = function()
local lualine = require('lualine')
lualine.theme = 'gruvbox'
lualine.separator = '|'
lualine.sections = {
lualine_a = { 'mode' },
lualine_b = { 'branch' },
lualine_c = { 'filename' },
lualine_x = { 'encoding', 'fileformat', 'filetype' },
lualine_y = { 'progress' },
lualine_z = { 'location' },
lualine_diagnostics = { }
}
lualine.inactiveSections = {
lualine_a = { },
lualine_b = { },
lualine_c = { 'filename' },
lualine_x = { 'location' },
lualine_y = { },
lualine_z = { }
}
lualine.extensions = { 'fzf' }
lualine.status()
end
}
Defining custom themes
Theme example
To create a custom theme you need to define a colorscheme for each of vim's modes. Each mode has a fg and bg field for every lualine section.
This is really easy in lua. Here is and example of a gruvbox theme.
local gruvbox = { }
local colors = {
black = "#282828",
white = '#ebdbb2',
red = '#fb4934',
green = '#b8bb26',
blue = '#83a598',
yellow = '#fe8019',
gray = '#a89984',
darkgray = '#3c3836',
lightgray = '#504945',
inactivegray = '#7c6f64',
}
gruvbox.normal = {
a = {
bg = colors.gray,
fg = colors.black,
},
b = {
bg = colors.lightgray,
fg = colors.white,
},
c = {
bg = colors.darkgray,
fg = colors.gray
}
}
gruvbox.insert = {
a = {
bg = colors.blue,
fg = colors.black,
},
b = {
bg = colors.lightgray,
fg = colors.white,
},
c = {
bg = colors.lightgray,
fg = colors.white
}
}
gruvbox.visual = {
a = {
bg = colors.yellow,
fg = colors.black,
},
b = {
bg = colors.lightgray,
fg = colors.white,
},
c = {
bg = colors.inactivegray,
fg = colors.black
},
}
gruvbox.replace = {
a = {
bg = colors.red,
fg = colors.black,
},
b = {
bg = colors.lightgray,
fg = colors.white,
},
c = {
bg = colors.black,
fg = colors.white
},
}
gruvbox.command = {
a = {
bg = colors.green,
fg = colors.black,
},
b = {
bg = colors.lightgray,
fg = colors.white,
},
c = {
bg = colors.inactivegray,
fg = colors.black
},
}
gruvbox.terminal = gruvbox.normal
gruvbox.inactive = {
a = {
bg = colors.darkgray,
fg = colors.gray,
},
b = {
bg = colors.darkgray,
fg = colors.gray,
},
c = {
bg = colors.darkgray,
fg = colors.gray
},
}
lualine.theme = gruvbox
TODO's
Please create an issue/ pr if you want to see more functionality implemented
- General
- create doc file
- Icons usage
- Plugin Extensions
- Plugin Components
- Diagnostics
- nvim-lsp status support
- coc.nvim
- dense-analysis/ale
- Themes
- support for
notermguicolors - nord theme
- support for