remotedebug-ios-webkit-adapter-docker
A Docker container containing everything needed to run Chrome devtools against an iOS device.
Relies on the remotedebug-ios-webkit-adapter project, which in turn relies on libimobiledevice, libusbmuxd, libplist and ios-webkit-debug-proxy.
Tested with iOS 13.5.1 on an 2018 iPad Pro 11 inch and 2018 iPhone 8 Plus.
Usage
- Plug iOS device in to Linux box via USB
- Ensure device is trusted
- Launch the Docker container:
docker run --privileged \
-p 9000:9000 \
-v /dev/bus/usb:/dev/bus/usb \
-v /var/run:/var/run \
netfluxio/remotedebug-ios-webkit-adapter-docker
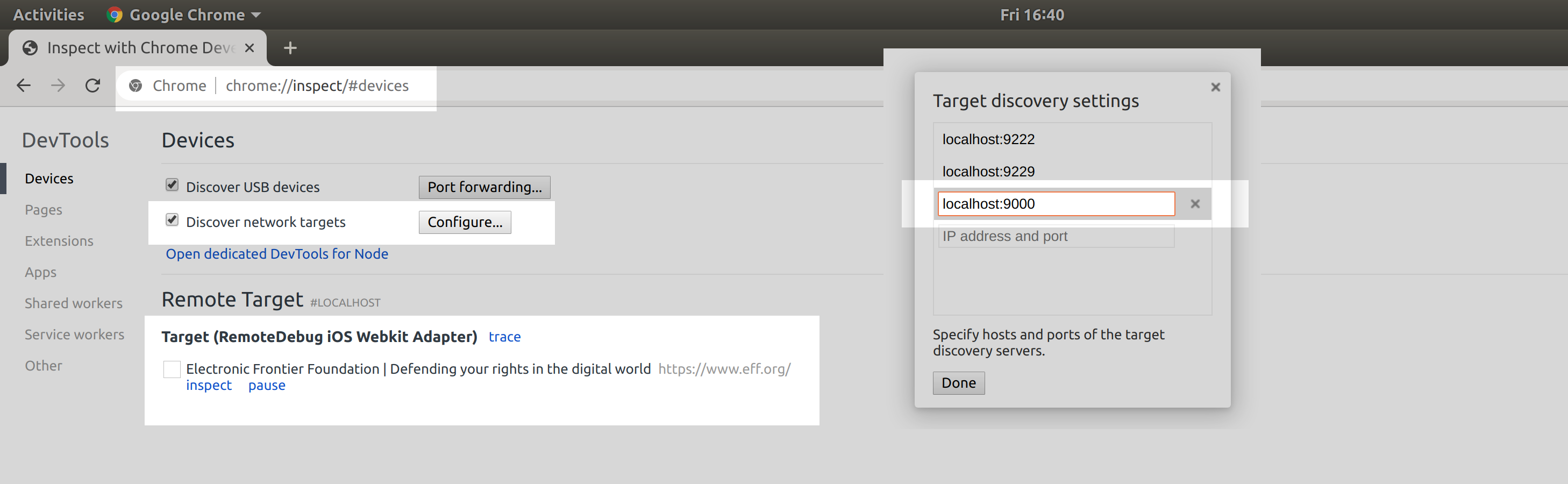
- Open Chrome and visit
chrome://inspect - Next to Discover network targets click Configure
- Ensure
localhost:9000is included in the list
Troubleshooting
If you see this error:
remotedebug-ios-webkit-adapter failed to run with the following error: adapter.spawnProcess.close, code=255
then the device is probably either not plugged in or not trusted (see also Debugging, below.)
Debugging
Run docker with argument -e DEBUG=remotedebug
Description
Debug Safari and WebViews on iOS from tools like VS Code and Chrome DevTools - all from a Docker container.
Languages
Dockerfile
100%