lualine.nvim
A blazing fast and easy to configure neovim statusline written in pure lua.
lualine.nvim requires neovim 0.5
Contributing
Please read CONTRIBUTING.md before contributing.
You can check this out if you want to see what is currently being worked on.
Feel free to create an issue/pr if you want to see anything else implemented.
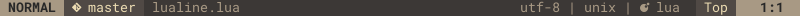
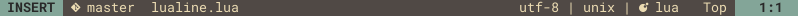
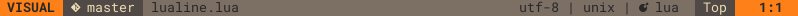
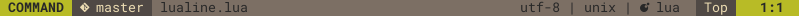
Screenshots
Here is a preview of how lualine can look like.
Screenshots of all available themes are listed in THEMES.md
Performance compared to other plugins
Unlike other statusline plugins lualine loads only defined components, nothing else.
Startup time performance measured with an amazing plugin tweekmonster/startuptime.vim
All times are measured with only startuptime.vim and given statusline plugin installed
| clean vimrc | lualine | lightline | airline |
|---|---|---|---|
| 8.943 ms | 9.034 ms | 11.463 ms | 13.425 ms |
Installation
vim-plug
Plug 'hoob3rt/lualine.nvim'
" If you want to have icons in your statusline choose one of these
Plug 'kyazdani42/nvim-web-devicons'
Plug 'ryanoasis/vim-devicons'
packer.nvim
use {
'hoob3rt/lualine.nvim',
requires = {'kyazdani42/nvim-web-devicons', opt = true}
}
Usage and customization
Lualine has sections as shown below.
+-------------------------------------------------+
| A | B | C X | Y | Z |
+-------------------------------------------------+
Each sections holds it's components e.g. current vim's mode.
Colorscheme of sections is mirrored, meaning section A will have the same colorscheme as section Z etc.
Configuration is currently limited to lua, please use lua block or a separate lua file to configure lualine.
Starting lualine
local lualine = require('lualine')
lualine.status()
Setting a theme
lualine.theme = 'gruvbox'
All available themes are listed in THEMES.md
Please create a pr if you managed to port a popular theme before me, here is how to do it.
Changing separator in section
Lualine defines a separator between components in given section, the default
separator is |. You can change the separator this way:
lualine.separator = '|'
or disable it
lualine.separator = ''
Changing components in lualine sections
Lualine defaults
lualine.sections = {
lualine_a = { 'mode' },
lualine_b = { 'branch' },
lualine_c = { 'filename' },
lualine_x = { 'encoding', 'fileformat', 'filetype' },
lualine_y = { 'progress' },
lualine_z = { 'location' },
}
lualine.inactive_sections = {
lualine_a = { },
lualine_b = { },
lualine_c = { 'filename' },
lualine_x = { 'location' },
lualine_y = { },
lualine_z = { }
}
Available components
- general
- branch
- encoding
- fileformat
- filename
- filetype
- location
- mode
- progress
- plugin
- signify
Using custom functions as lualine component
You can define a custom function as a lualine component
local function hello()
return [[hello world]]
end
lualine.sections.lualine_a = { hello }
Using vim functions as lualine component
You can use vim functions as a lualine component
lualine.sections.lualine_b = { 'FugitiveHead' }
Using variables as lualine component
You can use variables from vim and lua globals as a lualine component
Variables from g:, v:, t:, w:, b:, o, go:, vo:, to:, wo:, bo: scopes
can be used. Scopes ending with o are options usualy accessed with & in vimscript
lualine.sections.lualine_b = { 'g:coc_status', 'bo:filetype' }
Loading plugin extensions
Lualine extensions change statusline appearance for a window/buffer with a plugin loaded e.g. junegunn/fzf.vim
By default no plugin extension are loaded to improve performance. If you are using a plugin which is supported you can load it this way:
lualine.extensions = { 'fzf' }
All available extensions are listed in EXTENSIONS.md
Full config example using packer.nvim
packer config
use {
'hoob3rt/lualine.nvim',
requires = {'kyazdani42/nvim-web-devicons', opt = true},
config = function()
local lualine = require('lualine')
lualine.theme = 'gruvbox'
lualine.separator = '|'
lualine.sections = {
lualine_a = { 'mode' },
lualine_b = { 'branch' },
lualine_c = { 'filename' },
lualine_x = { 'encoding', 'fileformat', 'filetype' },
lualine_y = { 'progress' },
lualine_z = { 'location' },
}
lualine.inactive_sections = {
lualine_a = { },
lualine_b = { },
lualine_c = { 'filename' },
lualine_x = { 'location' },
lualine_y = { },
lualine_z = { }
}
lualine.extensions = { 'fzf' }
lualine.status()
end
}
Full config example inside .vimrc/init.vim
vimrc config
lua << EOF
local lualine = require('lualine')
lualine.theme = 'gruvbox'
lualine.separator = '|'
lualine.sections = {
lualine_a = { 'mode' },
lualine_b = { 'branch' },
lualine_c = { 'filename' },
lualine_x = { 'encoding', 'fileformat', 'filetype' },
lualine_y = { 'progress' },
lualine_z = { 'location' },
}
lualine.inactive_sections = {
lualine_a = { },
lualine_b = { },
lualine_c = { 'filename' },
lualine_x = { 'location' },
lualine_y = { },
lualine_z = { }
}
lualine.extensions = { 'fzf' }
lualine.status()
EOF