Co-authored-by: hoob3rt <pelczarskihubert@gmail.com>
lualine.nvim
A blazing fast and easy to configure neovim statusline written in pure lua.
lualine.nvim requires neovim 0.5
Contributing
Please read CONTRIBUTING.md before contributing.
You can check this out if you want to see what is currently being worked on.
Feel free to create an issue/pr if you want to see anything else implemented.
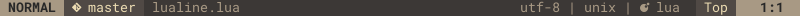
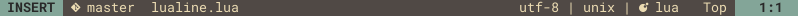
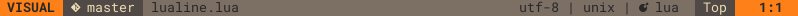
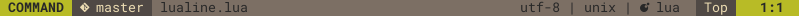
Screenshots
Here is a preview of how lualine can look like.
Screenshots of all available themes are listed in THEMES.md
Performance compared to other plugins
Unlike other statusline plugins lualine loads only defined components, nothing else.
Startup time performance measured with an amazing plugin tweekmonster/startuptime.vim
All times are measured with only startuptime.vim and given statusline plugin installed
| clean vimrc | lualine | lightline | airline |
|---|---|---|---|
| 8.943 ms | 9.034 ms | 11.463 ms | 13.425 ms |
Installation
vim-plug
Plug 'hoob3rt/lualine.nvim'
" If you want to have icons in your statusline choose one of these
Plug 'kyazdani42/nvim-web-devicons'
Plug 'ryanoasis/vim-devicons'
packer.nvim
use {
'hoob3rt/lualine.nvim',
requires = {'kyazdani42/nvim-web-devicons', opt = true}
}
Usage and customization
Lualine has sections as shown below.
+-------------------------------------------------+
| A | B | C X | Y | Z |
+-------------------------------------------------+
Each sections holds it's components e.g. current vim's mode.
Colorscheme of sections is mirrored, meaning section A will have the same colorscheme as section Z etc.
Configuration is currently limited to lua, please use lua block or a separate lua file to configure lualine.
Starting lualine
local lualine = require('lualine')
lualine.status()
Setting a theme
lualine.options.theme = 'gruvbox'
All available themes are listed in THEMES.md
Please create a pr if you managed to port a popular theme before me, here is how to do it.
Changing separator in section
Lualine defines a separator between components in given section, the default
separator is |. You can change the separator this way:
lualine.options.separator = '|'
or disable it
lualine.options.separator = ''
Changing components in lualine sections
Lualine defaults
lualine.sections = {
lualine_a = { 'mode' },
lualine_b = { 'branch' },
lualine_c = { 'filename' },
lualine_x = { 'encoding', 'fileformat', 'filetype' },
lualine_y = { 'progress' },
lualine_z = { 'location' },
}
lualine.inactive_sections = {
lualine_a = { },
lualine_b = { },
lualine_c = { 'filename' },
lualine_x = { 'location' },
lualine_y = { },
lualine_z = { }
}
Available components
- general
- branch
- encoding
- fileformat
- filename
- filetype
- location
- mode
- progress
- plugin
- signify
Using custom functions as lualine component
You can define a custom function as a lualine component
local function hello()
return [[hello world]]
end
lualine.sections.lualine_a = { hello }
Using vim functions as lualine component
You can use vim functions as a lualine component
lualine.sections.lualine_b = { 'FugitiveHead' }
Using variables as lualine component
You can use variables from vim and lua globals as a lualine component
Variables from g:, v:, t:, w:, b:, o, go:, vo:, to:, wo:, bo: scopes
can be used. Scopes ending with o are options usualy accessed with & in vimscript
lualine.sections.lualine_b = { 'g:coc_status', 'bo:filetype' }
Options for components
Available options:
Global Default options
Default options act as default for all components
- icons_enabled (Default: true)
Displays icons on components
You should have powerline supported fonts to see
icons properly.
Suported by branch, fileformat, filetype, location
Example:lualine.options.icons_enabled = true
Genaral options
These options are available for all components.
option (default_value)
---------- ----------------------
- padding (1)
spaces on left and right - left_padding (1)
spaces on left - right_padding (1)
spaces on right - icon (depends on component) displays an icon infront of component
- icons_enabled (true) whether to show icon(if available)
- separator ('|') which separator to use at end of component
- upper (false)
Displayed in upper case - lower (false)
Displayed in lower case - format (nil)
Takes a function . The funtion gets the result of component as argument and it's return value is displayed. So this function can parse and format the output as user wants. - color (Theme colors)
color option can be used to set custom color to a component
Color format:
lua color = {fg = '#rrggbb', bg= '#rrggbb', gui='style'}
the members of color table are optional and default to theme
Component specific options
These options are available for specific components only.
List of options are given below.
- filename
- file_status (true)
Whether to display filemodified status in filename - shorten (true)
Whether to display full/relative path with filename - full_path (false)
Whether to display full path when shorten is false
- file_status (true)
- fileformat
- icons_enabled (true)
Whether to displays icon before component
- icons_enabled (true)
- signify
- colored (true)
Whether to show colors. Colors are automaticaly extracted from colorscheme . If you want to change any of those you can use options given below. - color_added ('#90ee90')
Foreground color of added section - color_modified ('#f0e130')
Foreground color of modified section - color_removed ('#ff0038')
Foreground color of removed section
- colored (true)
Example:
lualine.sections.lualine_b = {
{
'branch',
icon = '',
upper = true,
color = { fg = '#00aa22' }
},
{
'filename',
full_name = true,
shorten = true,
format = function(name)
-- Capitalize first charecter of filename to capital.
local path, fname = name:match('(.*/)(.*)')
if not path then path = ''; fname = name end
return path .. fname:sub(1, 1):upper() .. fname:sub(2, #fname)
end
}
}
Loading plugin extensions
Lualine extensions change statusline appearance for a window/buffer with a plugin loaded e.g. junegunn/fzf.vim
By default no plugin extension are loaded to improve performance. If you are using a plugin which is supported you can load it this way:
lualine.extensions = { 'fzf' }
All available extensions are listed in EXTENSIONS.md
Full config example using packer.nvim
packer config
use {
'hoob3rt/lualine.nvim',
requires = {'kyazdani42/nvim-web-devicons', opt = true},
config = function()
local lualine = require('lualine')
lualine.options = {
theme = 'gruvbox',
separator = '|',
icons_enabled = true,
}
lualine.sections = {
lualine_a = { 'mode' },
lualine_b = { 'branch' },
lualine_c = { 'filename' },
lualine_x = { 'encoding', 'fileformat', 'filetype' },
lualine_y = { 'progress' },
lualine_z = { 'location' },
}
lualine.inactive_sections = {
lualine_a = { },
lualine_b = { },
lualine_c = { 'filename' },
lualine_x = { 'location' },
lualine_y = { },
lualine_z = { }
}
lualine.extensions = { 'fzf' }
lualine.status()
end
}
Full config example inside .vimrc/init.vim
vimrc config
lua << EOF
local lualine = require('lualine')
lualine.options = {
theme = 'gruvbox',
separator = '|',
icons_enabled = true,
}
lualine.sections = {
lualine_a = { 'mode' },
lualine_b = { 'branch' },
lualine_c = { 'filename' },
lualine_x = { 'encoding', 'fileformat', 'filetype' },
lualine_y = { 'progress' },
lualine_z = { 'location' },
}
lualine.inactive_sections = {
lualine_a = { },
lualine_b = { },
lualine_c = { 'filename' },
lualine_x = { 'location' },
lualine_y = { },
lualine_z = { }
}
lualine.extensions = { 'fzf' }
lualine.status()
EOF