From 07abfeabfd4ef9aba1dded39b45f2bb2b661ae4b Mon Sep 17 00:00:00 2001
From: shadmansaleh <13149513+shadmansaleh@users.noreply.github.com>
Date: Thu, 25 Nov 2021 13:11:04 +0600
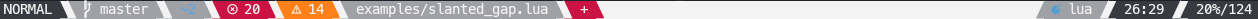
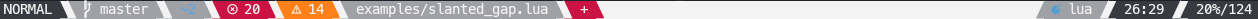
Subject: [PATCH] feat: add slanted-gap example
---
README.md | 3 +-
examples/slanted-gaps.lua | 124 ++++++++++++++++++++++++++++++++++++++
2 files changed, 126 insertions(+), 1 deletion(-)
create mode 100644 examples/slanted-gaps.lua
diff --git a/README.md b/README.md
index 5019731..36e031b 100644
--- a/README.md
+++ b/README.md
@@ -41,7 +41,8 @@ For those who want to break the norms. You can create custom looks in lualine.
- [evil_lualine](examples/evil_lualine.lua)
 -
+- [slanted-gaps](examples/slanted-gaps.lua)
+
-
+- [slanted-gaps](examples/slanted-gaps.lua)
+  - [bubbles](examples/bubbles.lua)
- [bubbles](examples/bubbles.lua)
 diff --git a/examples/slanted-gaps.lua b/examples/slanted-gaps.lua
new file mode 100644
index 0000000..2abc8de
--- /dev/null
+++ b/examples/slanted-gaps.lua
@@ -0,0 +1,124 @@
+local colors = {
+ red = '#ca1243',
+ grey = '#a0a1a7',
+ black = '#383a42',
+ white = '#f3f3f3',
+ light_green = '#83a598',
+ orange = '#fe8019',
+ green = '#8ec07c',
+}
+
+local theme = {
+ normal = {
+ a = { fg = colors.white, bg = colors.black },
+ b = { fg = colors.white, bg = colors.grey },
+ c = { fg = colors.black, bg = colors.white },
+ z = { fg = colors.white, bg = colors.black },
+ },
+ insert = { a = { fg = colors.black, bg = colors.light_green } },
+ visual = { a = { fg = colors.black, bg = colors.orange } },
+ replace = { a = { fg = colors.black, bg = colors.green } },
+}
+
+local empty = require('lualine.component'):extend()
+function empty:draw(default_highlight)
+ self.status = ''
+ self.applied_separator = ''
+ self:apply_highlights(default_highlight)
+ self:apply_section_separators()
+ return self.status
+end
+
+-- Put proper separators and gaps between components in sections
+local function process_sections(sections)
+ for name, section in pairs(sections) do
+ local left = name:sub(9, 10) < 'x'
+ for pos = 1, name ~= 'lualine_z' and #section or #section - 1 do
+ table.insert(section, pos * 2, { empty, color = { fg = colors.white, bg = colors.white } })
+ end
+ for id, comp in ipairs(section) do
+ if type(comp) ~= 'table' then
+ comp = { comp }
+ section[id] = comp
+ end
+ comp.separator = left and { right = '' } or { left = '' }
+ end
+ end
+ return sections
+end
+
+local function search_result()
+ if vim.v.hlsearch == 0 then
+ return ''
+ end
+ local last_search = vim.fn.getreg '/'
+ if not last_search or last_search == '' then
+ return ''
+ end
+ local searchcount = vim.fn.searchcount { maxcount = 9999 }
+ return last_search .. '(' .. searchcount.current .. '/' .. searchcount.total .. ')'
+end
+
+local function modified()
+ if vim.bo.modified then
+ return '+'
+ elseif vim.bo.modifiable == false or vim.bo.readonly == true then
+ return '-'
+ end
+ return ''
+end
+
+require('lualine').setup {
+ options = {
+ theme = theme,
+ component_separators = '',
+ section_separators = { left = '', right = '' },
+ },
+ sections = process_sections {
+ lualine_a = { 'mode' },
+ lualine_b = {
+ 'branch',
+ 'diff',
+ {
+ 'diagnostics',
+ source = { 'nvim' },
+ sections = { 'error' },
+ diagnostics_color = { error = { bg = colors.red, fg = colors.white } },
+ },
+ {
+ 'diagnostics',
+ source = { 'nvim' },
+ sections = { 'warn' },
+ diagnostics_color = { warn = { bg = colors.orange, fg = colors.white } },
+ },
+ { 'filename', file_status = false, path = 1 },
+ { modified, color = { bg = colors.red } },
+ {
+ '%w',
+ cond = function()
+ return vim.wo.previewwindow
+ end,
+ },
+ {
+ '%r',
+ cond = function()
+ return vim.bo.readonly
+ end,
+ },
+ {
+ '%q',
+ cond = function()
+ return vim.bo.buftype == 'quickfix'
+ end,
+ },
+ },
+ lualine_c = {},
+ lualine_x = {},
+ lualine_y = { search_result, 'filetype' },
+ lualine_z = { '%l:%c', '%p%%/%L' },
+ },
+ inactive_sections = {
+ lualine_c = { '%f %y %m' },
+ lualine_x = {},
+ },
+}
diff --git a/examples/slanted-gaps.lua b/examples/slanted-gaps.lua
new file mode 100644
index 0000000..2abc8de
--- /dev/null
+++ b/examples/slanted-gaps.lua
@@ -0,0 +1,124 @@
+local colors = {
+ red = '#ca1243',
+ grey = '#a0a1a7',
+ black = '#383a42',
+ white = '#f3f3f3',
+ light_green = '#83a598',
+ orange = '#fe8019',
+ green = '#8ec07c',
+}
+
+local theme = {
+ normal = {
+ a = { fg = colors.white, bg = colors.black },
+ b = { fg = colors.white, bg = colors.grey },
+ c = { fg = colors.black, bg = colors.white },
+ z = { fg = colors.white, bg = colors.black },
+ },
+ insert = { a = { fg = colors.black, bg = colors.light_green } },
+ visual = { a = { fg = colors.black, bg = colors.orange } },
+ replace = { a = { fg = colors.black, bg = colors.green } },
+}
+
+local empty = require('lualine.component'):extend()
+function empty:draw(default_highlight)
+ self.status = ''
+ self.applied_separator = ''
+ self:apply_highlights(default_highlight)
+ self:apply_section_separators()
+ return self.status
+end
+
+-- Put proper separators and gaps between components in sections
+local function process_sections(sections)
+ for name, section in pairs(sections) do
+ local left = name:sub(9, 10) < 'x'
+ for pos = 1, name ~= 'lualine_z' and #section or #section - 1 do
+ table.insert(section, pos * 2, { empty, color = { fg = colors.white, bg = colors.white } })
+ end
+ for id, comp in ipairs(section) do
+ if type(comp) ~= 'table' then
+ comp = { comp }
+ section[id] = comp
+ end
+ comp.separator = left and { right = '' } or { left = '' }
+ end
+ end
+ return sections
+end
+
+local function search_result()
+ if vim.v.hlsearch == 0 then
+ return ''
+ end
+ local last_search = vim.fn.getreg '/'
+ if not last_search or last_search == '' then
+ return ''
+ end
+ local searchcount = vim.fn.searchcount { maxcount = 9999 }
+ return last_search .. '(' .. searchcount.current .. '/' .. searchcount.total .. ')'
+end
+
+local function modified()
+ if vim.bo.modified then
+ return '+'
+ elseif vim.bo.modifiable == false or vim.bo.readonly == true then
+ return '-'
+ end
+ return ''
+end
+
+require('lualine').setup {
+ options = {
+ theme = theme,
+ component_separators = '',
+ section_separators = { left = '', right = '' },
+ },
+ sections = process_sections {
+ lualine_a = { 'mode' },
+ lualine_b = {
+ 'branch',
+ 'diff',
+ {
+ 'diagnostics',
+ source = { 'nvim' },
+ sections = { 'error' },
+ diagnostics_color = { error = { bg = colors.red, fg = colors.white } },
+ },
+ {
+ 'diagnostics',
+ source = { 'nvim' },
+ sections = { 'warn' },
+ diagnostics_color = { warn = { bg = colors.orange, fg = colors.white } },
+ },
+ { 'filename', file_status = false, path = 1 },
+ { modified, color = { bg = colors.red } },
+ {
+ '%w',
+ cond = function()
+ return vim.wo.previewwindow
+ end,
+ },
+ {
+ '%r',
+ cond = function()
+ return vim.bo.readonly
+ end,
+ },
+ {
+ '%q',
+ cond = function()
+ return vim.bo.buftype == 'quickfix'
+ end,
+ },
+ },
+ lualine_c = {},
+ lualine_x = {},
+ lualine_y = { search_result, 'filetype' },
+ lualine_z = { '%l:%c', '%p%%/%L' },
+ },
+ inactive_sections = {
+ lualine_c = { '%f %y %m' },
+ lualine_x = {},
+ },
+}
 -
+- [slanted-gaps](examples/slanted-gaps.lua)
+
-
+- [slanted-gaps](examples/slanted-gaps.lua)
+  - [bubbles](examples/bubbles.lua)
- [bubbles](examples/bubbles.lua)
 diff --git a/examples/slanted-gaps.lua b/examples/slanted-gaps.lua
new file mode 100644
index 0000000..2abc8de
--- /dev/null
+++ b/examples/slanted-gaps.lua
@@ -0,0 +1,124 @@
+local colors = {
+ red = '#ca1243',
+ grey = '#a0a1a7',
+ black = '#383a42',
+ white = '#f3f3f3',
+ light_green = '#83a598',
+ orange = '#fe8019',
+ green = '#8ec07c',
+}
+
+local theme = {
+ normal = {
+ a = { fg = colors.white, bg = colors.black },
+ b = { fg = colors.white, bg = colors.grey },
+ c = { fg = colors.black, bg = colors.white },
+ z = { fg = colors.white, bg = colors.black },
+ },
+ insert = { a = { fg = colors.black, bg = colors.light_green } },
+ visual = { a = { fg = colors.black, bg = colors.orange } },
+ replace = { a = { fg = colors.black, bg = colors.green } },
+}
+
+local empty = require('lualine.component'):extend()
+function empty:draw(default_highlight)
+ self.status = ''
+ self.applied_separator = ''
+ self:apply_highlights(default_highlight)
+ self:apply_section_separators()
+ return self.status
+end
+
+-- Put proper separators and gaps between components in sections
+local function process_sections(sections)
+ for name, section in pairs(sections) do
+ local left = name:sub(9, 10) < 'x'
+ for pos = 1, name ~= 'lualine_z' and #section or #section - 1 do
+ table.insert(section, pos * 2, { empty, color = { fg = colors.white, bg = colors.white } })
+ end
+ for id, comp in ipairs(section) do
+ if type(comp) ~= 'table' then
+ comp = { comp }
+ section[id] = comp
+ end
+ comp.separator = left and { right = '' } or { left = '' }
+ end
+ end
+ return sections
+end
+
+local function search_result()
+ if vim.v.hlsearch == 0 then
+ return ''
+ end
+ local last_search = vim.fn.getreg '/'
+ if not last_search or last_search == '' then
+ return ''
+ end
+ local searchcount = vim.fn.searchcount { maxcount = 9999 }
+ return last_search .. '(' .. searchcount.current .. '/' .. searchcount.total .. ')'
+end
+
+local function modified()
+ if vim.bo.modified then
+ return '+'
+ elseif vim.bo.modifiable == false or vim.bo.readonly == true then
+ return '-'
+ end
+ return ''
+end
+
+require('lualine').setup {
+ options = {
+ theme = theme,
+ component_separators = '',
+ section_separators = { left = '', right = '' },
+ },
+ sections = process_sections {
+ lualine_a = { 'mode' },
+ lualine_b = {
+ 'branch',
+ 'diff',
+ {
+ 'diagnostics',
+ source = { 'nvim' },
+ sections = { 'error' },
+ diagnostics_color = { error = { bg = colors.red, fg = colors.white } },
+ },
+ {
+ 'diagnostics',
+ source = { 'nvim' },
+ sections = { 'warn' },
+ diagnostics_color = { warn = { bg = colors.orange, fg = colors.white } },
+ },
+ { 'filename', file_status = false, path = 1 },
+ { modified, color = { bg = colors.red } },
+ {
+ '%w',
+ cond = function()
+ return vim.wo.previewwindow
+ end,
+ },
+ {
+ '%r',
+ cond = function()
+ return vim.bo.readonly
+ end,
+ },
+ {
+ '%q',
+ cond = function()
+ return vim.bo.buftype == 'quickfix'
+ end,
+ },
+ },
+ lualine_c = {},
+ lualine_x = {},
+ lualine_y = { search_result, 'filetype' },
+ lualine_z = { '%l:%c', '%p%%/%L' },
+ },
+ inactive_sections = {
+ lualine_c = { '%f %y %m' },
+ lualine_x = {},
+ },
+}
diff --git a/examples/slanted-gaps.lua b/examples/slanted-gaps.lua
new file mode 100644
index 0000000..2abc8de
--- /dev/null
+++ b/examples/slanted-gaps.lua
@@ -0,0 +1,124 @@
+local colors = {
+ red = '#ca1243',
+ grey = '#a0a1a7',
+ black = '#383a42',
+ white = '#f3f3f3',
+ light_green = '#83a598',
+ orange = '#fe8019',
+ green = '#8ec07c',
+}
+
+local theme = {
+ normal = {
+ a = { fg = colors.white, bg = colors.black },
+ b = { fg = colors.white, bg = colors.grey },
+ c = { fg = colors.black, bg = colors.white },
+ z = { fg = colors.white, bg = colors.black },
+ },
+ insert = { a = { fg = colors.black, bg = colors.light_green } },
+ visual = { a = { fg = colors.black, bg = colors.orange } },
+ replace = { a = { fg = colors.black, bg = colors.green } },
+}
+
+local empty = require('lualine.component'):extend()
+function empty:draw(default_highlight)
+ self.status = ''
+ self.applied_separator = ''
+ self:apply_highlights(default_highlight)
+ self:apply_section_separators()
+ return self.status
+end
+
+-- Put proper separators and gaps between components in sections
+local function process_sections(sections)
+ for name, section in pairs(sections) do
+ local left = name:sub(9, 10) < 'x'
+ for pos = 1, name ~= 'lualine_z' and #section or #section - 1 do
+ table.insert(section, pos * 2, { empty, color = { fg = colors.white, bg = colors.white } })
+ end
+ for id, comp in ipairs(section) do
+ if type(comp) ~= 'table' then
+ comp = { comp }
+ section[id] = comp
+ end
+ comp.separator = left and { right = '' } or { left = '' }
+ end
+ end
+ return sections
+end
+
+local function search_result()
+ if vim.v.hlsearch == 0 then
+ return ''
+ end
+ local last_search = vim.fn.getreg '/'
+ if not last_search or last_search == '' then
+ return ''
+ end
+ local searchcount = vim.fn.searchcount { maxcount = 9999 }
+ return last_search .. '(' .. searchcount.current .. '/' .. searchcount.total .. ')'
+end
+
+local function modified()
+ if vim.bo.modified then
+ return '+'
+ elseif vim.bo.modifiable == false or vim.bo.readonly == true then
+ return '-'
+ end
+ return ''
+end
+
+require('lualine').setup {
+ options = {
+ theme = theme,
+ component_separators = '',
+ section_separators = { left = '', right = '' },
+ },
+ sections = process_sections {
+ lualine_a = { 'mode' },
+ lualine_b = {
+ 'branch',
+ 'diff',
+ {
+ 'diagnostics',
+ source = { 'nvim' },
+ sections = { 'error' },
+ diagnostics_color = { error = { bg = colors.red, fg = colors.white } },
+ },
+ {
+ 'diagnostics',
+ source = { 'nvim' },
+ sections = { 'warn' },
+ diagnostics_color = { warn = { bg = colors.orange, fg = colors.white } },
+ },
+ { 'filename', file_status = false, path = 1 },
+ { modified, color = { bg = colors.red } },
+ {
+ '%w',
+ cond = function()
+ return vim.wo.previewwindow
+ end,
+ },
+ {
+ '%r',
+ cond = function()
+ return vim.bo.readonly
+ end,
+ },
+ {
+ '%q',
+ cond = function()
+ return vim.bo.buftype == 'quickfix'
+ end,
+ },
+ },
+ lualine_c = {},
+ lualine_x = {},
+ lualine_y = { search_result, 'filetype' },
+ lualine_z = { '%l:%c', '%p%%/%L' },
+ },
+ inactive_sections = {
+ lualine_c = { '%f %y %m' },
+ lualine_x = {},
+ },
+}