2020-12-30 16:31:38 +00:00
# lualine.nvim
2021-01-06 13:18:18 +00:00


2020-12-30 16:31:38 +00:00
A blazing fast and easy to configure neovim statusline written in pure lua.
`lualine.nvim` requires neovim 0.5
2021-01-02 23:14:48 +00:00
## Contributing
2021-01-07 23:22:01 +00:00
Feel free to create an issue/pr if you want to see anything else implemented.
2021-05-13 19:01:37 +00:00
Please read [CONTRIBUTING.md ](./CONTRIBUTING.md ) before opening a pr.
2020-12-30 16:31:38 +00:00
## Screenshots
2020-12-30 16:41:05 +00:00
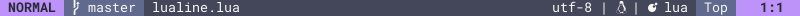
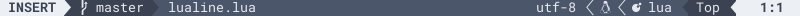
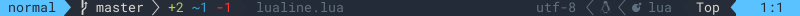
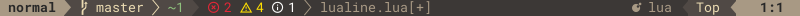
Here is a preview of how lualine can look like.
2020-12-30 16:31:38 +00:00
2021-02-22 02:41:43 +00:00


2021-05-13 19:01:37 +00:00

2021-02-22 02:41:43 +00:00

2021-01-02 23:14:48 +00:00

Screenshots of all available themes are listed in [THEMES.md ](./THEMES.md )
2020-12-30 16:31:38 +00:00
2021-05-13 19:01:37 +00:00
For those who want to break the norms. You can create custom looks in lualine.
2021-04-07 13:38:08 +00:00
**Example** :
- [evil_lualine ](https://gist.github.com/shadmansaleh/cd526bc166237a5cbd51429cc1f6291b )

2020-12-30 16:31:38 +00:00
## Performance compared to other plugins
Unlike other statusline plugins lualine loads only defined components, nothing else.
Startup time performance measured with an amazing plugin [tweekmonster/startuptime.vim ](https://github.com/tweekmonster/startuptime.vim )
2021-01-06 17:23:23 +00:00
All times are measured with only `startuptime.vim` and given statusline plugin installed
2021-01-07 15:37:32 +00:00
| clean vimrc | lualine | lightline | airline |
| :------------: | :----------: | :----------: | :----------: |
| 8.943 ms | 9.034 ms | 11.463 ms | 13.425 ms |
2020-12-30 16:31:38 +00:00
## Installation
### [vim-plug](https://github.com/junegunn/vim-plug)
```vim
Plug 'hoob3rt/lualine.nvim'
" If you want to have icons in your statusline choose one of these
Plug 'kyazdani42/nvim-web-devicons'
Plug 'ryanoasis/vim-devicons'
```
### [packer.nvim](https://github.com/wbthomason/packer.nvim)
```lua
use {
'hoob3rt/lualine.nvim',
requires = {'kyazdani42/nvim-web-devicons', opt = true}
}
```
## Usage and customization
2021-03-02 12:58:34 +00:00
Lualine can be configured with both lua and vimscript.
Click [here ](#lua-config-example ) if you want to see a config example in lua and [here ](#vimscript-config-example ) if you want to see a config example in vimscript.
2020-12-30 16:31:38 +00:00
Lualine has sections as shown below.
```
+-------------------------------------------------+
2021-03-10 23:37:39 +00:00
| A | B | C X | Y | Z |
2020-12-30 16:31:38 +00:00
+-------------------------------------------------+
```
Each sections holds it's components e.g. current vim's mode.
2021-05-13 19:01:37 +00:00
---
2020-12-30 16:31:38 +00:00
### Starting lualine
```lua
2021-05-13 19:01:37 +00:00
require('lualine').setup()
2020-12-30 16:31:38 +00:00
```
2021-05-13 19:01:37 +00:00
< details > < summary > Default config< / summary >
```lua
require'lualine'.setup {
options = {
icons_enabled = true,
theme = 'gruvbox',
component_separators = {'', ''},
section_separators = {'', ''},
disabled_filetypes = {}
},
sections = {
lualine_a = {'mode'},
lualine_b = {'branch'},
lualine_c = {'filename'},
lualine_x = {'encoding', 'fileformat', 'filetype'},
lualine_y = {'progress'},
lualine_z = {'location'}
},
inactive_sections = {
lualine_a = {},
lualine_b = {},
lualine_c = {'filename'},
lualine_x = {'location'},
lualine_y = {},
lualine_z = {}
},
tabline = {},
extensions = {}
}
```
< / details >
---
2020-12-30 16:31:38 +00:00
### Setting a theme
```lua
2021-03-17 00:22:00 +00:00
options = {theme = 'gruvbox'}
2020-12-30 16:31:38 +00:00
```
2021-01-02 23:14:48 +00:00
All available themes are listed in [THEMES.md ](./THEMES.md )
2020-12-30 16:31:38 +00:00
2021-01-02 23:14:48 +00:00
Please create a pr if you managed to port a popular theme before me, [here is how to do it ](./CONTRIBUTING.md ).
2020-12-30 16:31:38 +00:00
2021-04-12 06:25:21 +00:00
< details >
2021-05-13 19:01:37 +00:00
< summary > Customizing themes< / summary >
2021-04-12 06:25:21 +00:00
```lua
local custom_gruvbox = require'lualine.themes.gruvbox'
-- Chnage the background of lualine_c section for normal mode
custom_gruvbox.normal.c.bg = '#112233' -- rgb colors are supported
require'lualine'.setup{
options = { theme = custom_gruvbox },
...
}
```
2021-05-13 19:01:37 +00:00
Theme structure is available [here ](https://github.com/hoob3rt/lualine.nvim/blob/master/CONTRIBUTING.md#adding-a-theme )
2021-04-12 06:25:21 +00:00
< / details >
2021-05-13 19:01:37 +00:00
---
### Separators
Lualine defines two kinds of seperators:
* `section_separators` - separators between sections
* `components_separators` - separators between components in sections
2020-12-30 16:31:38 +00:00
```lua
2021-03-17 00:22:00 +00:00
options = {
section_separators = {'', ''},
component_separators = {'', ''}
}
2020-12-30 16:31:38 +00:00
```
2021-05-13 19:01:37 +00:00
< details > < summary > Disabling separators< / summary >
2020-12-30 16:31:38 +00:00
```lua
2021-03-19 02:52:13 +00:00
options = {section_separators = '', component_separators = ''}
2020-12-30 16:31:38 +00:00
```
2021-05-13 19:01:37 +00:00
< / details >
2020-12-30 16:31:38 +00:00
2021-05-13 19:01:37 +00:00
---
### Changing components in lualine sections
2020-12-30 16:31:38 +00:00
```lua
2021-05-13 19:01:37 +00:00
sections = {lualine_a = {'mode'}}
2020-12-30 16:31:38 +00:00
```
< details >
< summary > < b > Available components< / b > < / summary >
2021-05-13 19:01:37 +00:00
* `branch` (git branch)
* `diagnostics` (diagnostics count from your prefered source)
* `encoding` (file encoding)
* `fileformat` (file format)
* `filename`
* `filetype`
* `hostname`
* `location` (location in file in line:column format)
* `mode` (vim mode)
* `progress` (%progress in file)
* `diff` (git diff status)
2020-12-30 16:31:38 +00:00
< / details >
2021-05-13 19:01:37 +00:00
#### Custom components
2020-12-30 16:31:38 +00:00
2021-05-13 19:01:37 +00:00
##### Lua functions as lualine component
2020-12-30 16:31:38 +00:00
```lua
local function hello()
return [[hello world]]
end
2021-03-22 14:13:51 +00:00
sections = {lualine_a = {hello}}
2020-12-30 16:31:38 +00:00
```
2021-05-13 19:01:37 +00:00
##### Vim functions as lualine component
2020-12-30 16:31:38 +00:00
2021-05-13 19:01:37 +00:00
```lua
sections = {lualine_a = {'FugitiveHead'}}
```
2021-02-15 18:09:12 +00:00
2021-05-13 19:01:37 +00:00
##### Vim variables as lualine component
Variables from `g:` , `v:` , `t:` , `w:` , `b:` , `o` , `go:` , `vo:` , `to:` , `wo:` , `bo:` scopes can be used.
2021-02-10 10:40:29 +00:00
2021-05-13 19:01:37 +00:00
See `:h lua-vim-variables` and `:h lua-vim-options` if you are not sure what to use.
2021-02-10 10:40:29 +00:00
2021-03-02 23:34:45 +00:00
```lua
2021-05-13 19:01:37 +00:00
sections = {lualine_a = {'g:coc_status', 'bo:filetype'}}
2021-02-10 10:40:29 +00:00
```
2021-05-13 19:01:37 +00:00
##### Lua expressions as lualine component
You can use any valid lua expression as a component including
* oneliners
* global variables
* require statements
```lua
sections = {lualine_c = {"os.data('%a')", 'data', require'lsp-status'.status}}
```
`data` is a global variable in this example.
---
### Component options
Component options can change the way a component behave.
There are two kinds of options:
* global options affecting all components
* local options affecting specific
Global options can be used as local options (can be applied to specific components)
but you cannot use local options as global.
Global option used locally overwrites the global, for example:
```lua
require'lualine'.setup {
options = {lower = true},
sections = {lualine_a = {{'mode', lower = false}}, lualine_b = {'branch'}}
}
```
2021-02-10 10:40:29 +00:00
2021-05-13 19:01:37 +00:00
`mode` will be displayed with `lower = false` and `branch` will be displayed with `lower = true`
2021-02-10 10:40:29 +00:00
2021-05-13 19:01:37 +00:00
#### Available options
< details >
< summary > < b > Global options< / b > < / summary >
2021-02-10 10:40:29 +00:00
2021-03-02 23:34:45 +00:00
```lua
2021-05-13 19:01:37 +00:00
options = {
icons_enabled = 1, -- displays icons in alongside component
padding = 1, -- adds padding to the left and right of components
left_padding = 1, -- adds padding to the left of components
right_padding =1, -- adds padding to the right of components
upper = false, -- displays components in uppercase
lower = false, -- displays components in lowercase
format = nil -- format function, formats component's output
}
2021-02-10 10:40:29 +00:00
```
< / details >
2021-04-12 06:14:43 +00:00
< details >
2021-05-13 19:01:37 +00:00
< summary > < b > Local options< / b > < / summary >
2021-04-12 06:14:43 +00:00
```lua
2021-05-13 19:01:37 +00:00
sections = {
lualine_a = {
{
'mode',
icon = nil, -- displays icon in front of the component
separator = nil, -- overwrites component_separators for component
condition = nil, -- condition function, component is loaded when function returns true
-- custom color for component in format
-- color = {fg = '#rrggbb', bg= '#rrggbb', gui='style'}
-- or highlight group
-- color = "WarningMsg"
color = nil
}
}
}
2021-04-12 06:14:43 +00:00
```
< / details >
2021-02-15 18:09:12 +00:00
< details >
2021-05-13 19:01:37 +00:00
< summary > < b > Component specific local options< / b > < / summary >
#### `diagnostics` component options
2021-04-06 14:03:41 +00:00
2021-02-20 04:02:17 +00:00
```lua
2021-05-13 19:01:37 +00:00
sections = {
lualine_a = {
{
'diagnostics',
-- table of diagnostic sources, available sources:
-- nvim_lsp, coc, ale, vim_lsp
sources = nil,
-- displays diagnostics from defined severity
sections = {'error', 'warn', 'info'},
-- all colors are in format #rrggbb
color_error = nil, -- changes diagnostic's error foreground color
color_warn = nil, -- changes diagnostic's warn foreground color
color_info = nil, -- Changes diagnostic's info foreground color
symbols = {error = 'E', warn = 'W', info = 'I'}
}
2021-04-06 14:03:41 +00:00
}
}
2021-02-20 04:02:17 +00:00
```
2021-05-13 19:01:37 +00:00
#### `filename` component options
2021-02-15 18:09:12 +00:00
2021-04-06 14:03:41 +00:00
```lua
2021-05-13 19:01:37 +00:00
sections = {
lualine_a = {
{
'filename',
file_status = true, -- displays file status (readonly status, modified status)
path = 0 -- 0 = just filename, 1 = relative path, 2 = absolute path
}
}
2021-04-06 14:03:41 +00:00
}
```
2021-02-20 04:02:17 +00:00
2021-05-13 19:01:37 +00:00
#### `filetype` component options
2021-02-20 04:02:17 +00:00
2021-05-13 19:01:37 +00:00
```lua
sections = {
lualine_a = {
{
'filetype',
colored = true -- displays filetype icon in color if set to `true`
}
}
}
```
2021-02-15 18:09:12 +00:00
2021-05-13 19:01:37 +00:00
#### `diff` component options
2021-04-06 14:03:41 +00:00
2021-02-15 18:09:12 +00:00
```lua
2021-03-17 00:22:00 +00:00
sections = {
2021-05-13 19:01:37 +00:00
lualine_a = {
{
'diff',
colored = true, -- displays diff status in color if set to true
-- all colors are in format #rrggbb
color_added = nil, -- changes diff's added foreground color
color_modified = nil, -- changes diff's modified foreground color
color_removed = nil, -- changes diff's removed foreground color
symbols = {added = '+', modified = '~', removed = '-'} -- changes diff symbols
2021-03-17 00:22:00 +00:00
}
2021-02-15 18:09:12 +00:00
}
}
```
< / details >
2021-05-13 19:01:37 +00:00
---
### Tabline
2021-03-10 23:35:08 +00:00
You can use lualine to display components in tabline.
2021-05-13 19:01:37 +00:00
The configuration for tabline sections is exactly the same as for statusline.
2021-03-10 23:37:39 +00:00
```lua
2021-03-17 00:22:00 +00:00
tabline = {
lualine_a = {},
lualine_b = {'branch'},
lualine_c = {'filename'},
lualine_x = {},
lualine_y = {},
lualine_z = {}
2021-03-06 15:03:00 +00:00
}
```
This will show branch and filename component in top of neovim inside tabline .
2021-05-13 19:01:37 +00:00
You can also completely move your statuline to tabline by configuring
`lualine.tabline` and disabling `lualine.sections` and `lualine.inactive_sections` .
2021-03-06 15:03:00 +00:00
2021-03-10 23:37:39 +00:00
```lua
2021-03-17 00:22:00 +00:00
tabline = {
2021-03-06 15:03:00 +00:00
......
2021-03-17 00:22:00 +00:00
},
sections = {},
inactive_sections = {},
2021-03-06 15:03:00 +00:00
```
2021-05-13 19:01:37 +00:00
---
### Extensions
Lualine extensions change statusline appearance for a window/buffer with
specified filetypes.
2020-12-30 16:31:38 +00:00
2021-05-13 19:01:37 +00:00
By default no extension are loaded to improve performance.
You can load extensions with:
2020-12-30 16:31:38 +00:00
```lua
2021-05-13 19:01:37 +00:00
extensions = {'quickfix'}
2020-12-30 16:31:38 +00:00
```
2021-03-15 23:00:45 +00:00
< details >
2021-03-15 23:02:22 +00:00
< summary > < b > Available extensions< / b > < / summary >
2021-03-15 23:00:45 +00:00
2021-05-11 19:22:58 +00:00
* chadtree
2021-03-15 23:00:45 +00:00
* fugitive
* fzf
* nerdtree
2021-04-12 12:03:25 +00:00
* nvim-tree
2021-05-11 19:22:58 +00:00
* quickfix
2021-03-15 23:00:45 +00:00
< / details >
2020-12-30 16:31:38 +00:00
2021-05-13 19:01:37 +00:00
---
### Disabling lualine
You can disable lualine for specific filetypes
```lua
options = {disabled_filetypes = {'lua'}}
```
---
2021-03-02 12:58:34 +00:00
### Lua config example
2020-12-30 16:31:38 +00:00
< details >
< summary > < b > packer config< / b > < / summary >
```lua
use {
'hoob3rt/lualine.nvim',
requires = {'kyazdani42/nvim-web-devicons', opt = true},
config = function()
2021-03-17 00:22:00 +00:00
require('lualine').setup{
2021-03-02 12:58:34 +00:00
options = {
theme = 'gruvbox',
section_separators = {'', ''},
component_separators = {'', ''},
2021-05-02 17:16:03 +00:00
disabled_filetypes = {},
2021-03-02 12:58:34 +00:00
icons_enabled = true,
},
sections = {
lualine_a = { {'mode', upper = true} },
lualine_b = { {'branch', icon = ''} },
lualine_c = { {'filename', file_status = true} },
lualine_x = { 'encoding', 'fileformat', 'filetype' },
lualine_y = { 'progress' },
2021-05-11 12:55:18 +00:00
lualine_z = { 'location' },
2021-03-02 12:58:34 +00:00
},
inactive_sections = {
lualine_a = { },
lualine_b = { },
lualine_c = { 'filename' },
lualine_x = { 'location' },
lualine_y = { },
2021-05-11 12:55:18 +00:00
lualine_z = { }
2021-03-02 12:58:34 +00:00
},
extensions = { 'fzf' }
2020-12-30 16:31:38 +00:00
}
end
}
```
< / details >
2021-03-02 12:58:34 +00:00
### Vimscript config example
2020-12-31 01:30:23 +00:00
< details >
< summary > < b > vimrc config< / b > < / summary >
2021-01-02 23:14:48 +00:00
2020-12-31 01:30:23 +00:00
```vim
2021-03-02 12:58:34 +00:00
let g:lualine = {
\'options' : {
\ 'theme' : 'gruvbox',
\ 'section_separators' : ['', ''],
\ 'component_separators' : ['', ''],
2021-05-02 17:16:03 +00:00
\ 'disabled_filetypes' : [],
2021-03-02 12:58:34 +00:00
\ 'icons_enabled' : v:true,
\},
\'sections' : {
\ 'lualine_a' : [ ['mode', {'upper': v:true,},], ],
\ 'lualine_b' : [ ['branch', {'icon': '',}, ], ],
\ 'lualine_c' : [ ['filename', {'file_status': v:true,},], ],
\ 'lualine_x' : [ 'encoding', 'fileformat', 'filetype' ],
\ 'lualine_y' : [ 'progress' ],
\ 'lualine_z' : [ 'location' ],
\},
\'inactive_sections' : {
\ 'lualine_a' : [ ],
\ 'lualine_b' : [ ],
\ 'lualine_c' : [ 'filename' ],
\ 'lualine_x' : [ 'location' ],
\ 'lualine_y' : [ ],
\ 'lualine_z' : [ ],
\},
\'extensions' : [ 'fzf' ],
\}
2021-03-17 00:22:00 +00:00
lua require("lualine").setup()
2020-12-31 01:30:23 +00:00
```
< / details >