2020-12-30 16:31:38 +00:00
# lualine.nvim
2021-01-06 13:18:18 +00:00


2020-12-30 16:31:38 +00:00
A blazing fast and easy to configure neovim statusline written in pure lua.
`lualine.nvim` requires neovim 0.5
2021-01-02 23:14:48 +00:00
## Contributing
Please read [CONTRIBUTING.md ](./CONTRIBUTING.md ) before contributing.
2021-01-07 23:22:28 +00:00
You can check [this ](https://github.com/hoob3rt/lualine.nvim/projects/3 ) out if you want to see what is currently being worked on.
2021-01-07 23:22:01 +00:00
Feel free to create an issue/pr if you want to see anything else implemented.
2020-12-30 16:31:38 +00:00
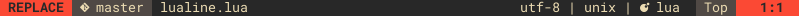
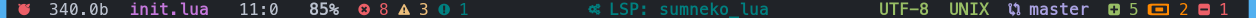
## Screenshots
2020-12-30 16:41:05 +00:00
Here is a preview of how lualine can look like.
2020-12-30 16:31:38 +00:00
2021-02-22 02:41:43 +00:00


2021-02-23 12:54:04 +00:00

2021-02-22 02:41:43 +00:00

2021-01-02 23:14:48 +00:00

Screenshots of all available themes are listed in [THEMES.md ](./THEMES.md )
2020-12-30 16:31:38 +00:00
2021-04-07 13:38:08 +00:00
For those who want to break the norms. You can create custom looks in lualine .
**Example** :
- [evil_lualine ](https://gist.github.com/shadmansaleh/cd526bc166237a5cbd51429cc1f6291b )

2020-12-30 16:31:38 +00:00
## Performance compared to other plugins
Unlike other statusline plugins lualine loads only defined components, nothing else.
Startup time performance measured with an amazing plugin [tweekmonster/startuptime.vim ](https://github.com/tweekmonster/startuptime.vim )
2021-01-06 17:23:23 +00:00
All times are measured with only `startuptime.vim` and given statusline plugin installed
2021-01-07 15:37:32 +00:00
| clean vimrc | lualine | lightline | airline |
| :------------: | :----------: | :----------: | :----------: |
| 8.943 ms | 9.034 ms | 11.463 ms | 13.425 ms |
2020-12-30 16:31:38 +00:00
## Installation
### [vim-plug](https://github.com/junegunn/vim-plug)
```vim
Plug 'hoob3rt/lualine.nvim'
" If you want to have icons in your statusline choose one of these
Plug 'kyazdani42/nvim-web-devicons'
Plug 'ryanoasis/vim-devicons'
```
### [packer.nvim](https://github.com/wbthomason/packer.nvim)
```lua
use {
'hoob3rt/lualine.nvim',
requires = {'kyazdani42/nvim-web-devicons', opt = true}
}
```
## Usage and customization
2021-03-02 12:58:34 +00:00
Lualine can be configured with both lua and vimscript.
Click [here ](#lua-config-example ) if you want to see a config example in lua and [here ](#vimscript-config-example ) if you want to see a config example in vimscript.
2020-12-30 16:31:38 +00:00
Lualine has sections as shown below.
```
+-------------------------------------------------+
2021-03-10 23:37:39 +00:00
| A | B | C X | Y | Z |
2020-12-30 16:31:38 +00:00
+-------------------------------------------------+
```
Each sections holds it's components e.g. current vim's mode.
Colorscheme of sections is mirrored, meaning section `A` will have the same colorscheme as section `Z` etc.
### Starting lualine
2021-03-17 00:22:00 +00:00
All configurations happens in the setup function
2020-12-30 16:31:38 +00:00
```lua
2021-03-17 00:22:00 +00:00
require('lualine').setup{}
2020-12-30 16:31:38 +00:00
```
### Setting a theme
```lua
2021-03-17 00:22:00 +00:00
options = {theme = 'gruvbox'}
2020-12-30 16:31:38 +00:00
```
2021-01-02 23:14:48 +00:00
All available themes are listed in [THEMES.md ](./THEMES.md )
2020-12-30 16:31:38 +00:00
2021-01-02 23:14:48 +00:00
Please create a pr if you managed to port a popular theme before me, [here is how to do it ](./CONTRIBUTING.md ).
2020-12-30 16:31:38 +00:00
2021-04-12 06:25:21 +00:00
< details >
< summary > Tweeking themes< / summary >
You like a theme but would like to tweek some colors.
You can do that in your config easily.
Example:
```lua
local custom_gruvbox = require'lualine.themes.gruvbox'
-- Chnage the background of lualine_c section for normal mode
custom_gruvbox.normal.c.bg = '#112233' -- rgb colors are supported
require'lualine'.setup{
options = { theme = custom_gruvbox },
...
}
```
You can checkout structure of a lualine theme [here ](https://github.com/hoob3rt/lualine.nvim/blob/master/CONTRIBUTING.md#adding-a-theme )
< / details >
2021-03-17 00:22:00 +00:00
### Changing separators
2021-02-20 03:21:05 +00:00
Lualine defines two kinds of seperators. One is for sections and other is for components. Default section seperators are '', '' and component separators are '', ''.
They require powerline patched fonts. But you can easily change yours to something else like below
2020-12-30 16:31:38 +00:00
```lua
2021-03-17 00:22:00 +00:00
options = {
section_separators = {'', ''},
component_separators = {'', ''}
}
2020-12-30 16:31:38 +00:00
```
or disable it
```lua
2021-03-19 02:52:13 +00:00
options = {section_separators = '', component_separators = ''}
2020-12-30 16:31:38 +00:00
```
### Changing components in lualine sections
< details >
< summary > < b > Lualine defaults< / b > < / summary >
```lua
2021-03-17 00:22:00 +00:00
sections = {
lualine_a = {'mode'},
lualine_b = {'branch'},
lualine_c = {'filename'},
lualine_x = {'encoding', 'fileformat', 'filetype'},
lualine_y = {'progress'},
lualine_z = {'location'}
},
inactive_sections = {
lualine_a = {},
lualine_b = {},
lualine_c = {'filename'},
lualine_x = {'location'},
lualine_y = {},
lualine_z = {}
2020-12-30 16:31:38 +00:00
}
```
< / details >
< details >
< summary > < b > Available components< / b > < / summary >
2021-03-02 23:34:45 +00:00
* branch (git branch)
* diagnostics (diagnostics count from your prefered source)
* encoding (file encoding)
* fileformat (file format)
* filename
* filetype
2021-03-22 14:17:27 +00:00
* hostname
2021-03-02 23:34:45 +00:00
* location (location in file in line:column format)
* mode (vim mode)
* progress (%progress in file)
* diff (git diff status)
2020-12-30 16:31:38 +00:00
< / details >
< details >
< summary > < b > Using custom functions as lualine component< / b > < / summary >
You can define a custom function as a lualine component
```lua
local function hello()
return [[hello world]]
end
2021-03-22 14:13:51 +00:00
sections = {lualine_a = {hello}}
2020-12-30 16:31:38 +00:00
```
< / details >
2021-02-10 10:40:29 +00:00
< details >
2021-02-15 18:09:12 +00:00
2021-02-10 10:40:29 +00:00
< summary > < b > Using vim functions as lualine component< / b > < / summary >
You can use vim functions as a lualine component
2021-03-02 23:34:45 +00:00
```lua
2021-03-17 00:22:00 +00:00
sections = {lualine_a = {'FugitiveHead'}}
2021-02-10 10:40:29 +00:00
```
< / details >
< details >
< summary > < b > Using variables as lualine component< / b > < / summary >
2021-04-12 06:14:43 +00:00
You can use variables from vim a lualine component
2021-02-10 10:40:29 +00:00
Variables from g:, v:, t:, w:, b:, o, go:, vo:, to:, wo:, bo: scopes
can be used. Scopes ending with o are options usualy accessed with `&` in vimscript
2021-03-02 23:34:45 +00:00
```lua
2021-03-17 00:22:00 +00:00
sections = {lualine_a = {'g:coc_status', 'bo:filetype'}}
2021-02-10 10:40:29 +00:00
```
< / details >
2021-04-12 06:14:43 +00:00
< details >
< summary > < b > Using lua expressions as lualine component< / b > < / summary >
You can use any valid lua expression as a component . This allows global
variables to be used as a component too. Even require statements can be used to access values returned by specific scripts.
One liner functions can be inlined by utilizeing this .
For exmaple this will show day of the week.
And 2nd one will display current value of global variabke data.
```lua
sections = {lualine_c = {"os.data('%a')", 'data'}}
```
< / details >
2021-02-15 18:09:12 +00:00
< details >
< summary > < b > Options for components< / b > < / summary >
### Available options:
2021-04-06 14:03:41 +00:00
Options can change the way a component behave.
There are two kinds of options some that work on every kind of component.
Even the ones you create like custom function component . And some that only
work on specific component.
Detailed list of available options are given below.
2021-02-20 04:02:17 +00:00
2021-04-06 14:03:41 +00:00
#### Global options
These options are available for all components.
2021-02-20 04:02:17 +00:00
2021-04-06 14:03:41 +00:00
Option | Default | Behaviour | Supported components
:------: | :------: | :------: | :--------:
2021-02-22 11:43:51 +00:00
icons_enabled | true | Displays icons on components You should have nerd-fonts supported fonts to see icons properly. | branch, fileformat, filetype, location, diagnostics
2021-04-06 14:03:41 +00:00
icon | Differs for each component | Displays an icon in front of the component | All
padding | 1 | Adds padding to the left and right of components | All
left_padding | 1 | Adds padding to the left of components | All
right_padding | 1 | Adds padding to the right of components | All
separator | (component_separators) | which separator to use at end of component | all
upper | false | Changes components to be uppercase | All
lower | false | Changes components to be lowercase | All
format | nil | Takes a function . The funtion gets the result of component as argument and it's return value is displayed. So this function can parse and format the output as user wants. | All
condition | nil | Takes a function. The component is loaded if the function returns true otherwise not. It can be used to load some comoonents on specific cases. | All
2021-04-06 18:05:14 +00:00
color | nil | Sets custom color for the component in this format< br ></ br > `color = {fg = '#rrggbb', bg= '#rrggbb', gui='style'}`< br ></ br > The fields of color table are optional and default to theme < br ></ br > Color option can also be a string containing highlight group name `color = "WarningMsg"` . One neat trick set the color to highlight group name then change that highlight with :hi command to change color of that component at runtime. | All
2021-04-06 14:03:41 +00:00
#### Using global options
Global options can be set in two ways. One is as part of options table in setup.
2021-02-20 04:02:17 +00:00
```lua
2021-04-06 14:03:41 +00:00
require'lualine'.setup{
options = {
icons_enabled = true,
padding = 2,
}
}
2021-02-20 04:02:17 +00:00
```
2021-04-06 14:03:41 +00:00
When set this way these values work as default for all component.
These defaults can be overwritten by setting option as part of component
configuration like following.
2021-02-15 18:09:12 +00:00
2021-04-06 14:03:41 +00:00
```lua
lualine_a = {
-- Displays only first char of mode name
{'mode', format=function(mode_name) return mode_name:sub(1,1) end},
-- Disables icon for branch component
{'branch', icons_enabled=false},
},
lualine_c = {
-- Displays filename only when window is wider then 80
{'filename', condition=function() return vim.fn.winwidth(0) > 80 end},
}
```
2021-02-20 04:02:17 +00:00
2021-04-06 14:03:41 +00:00
#### Component specific options
2021-02-20 04:02:17 +00:00
In addition, some components have unique options.
2021-02-22 00:59:35 +00:00
* `diagnostics` component options
Option | Default | Behaviour | Format
:------: | :------: | :----: | :---:
2021-03-29 14:53:19 +00:00
sources | `nil` | displays diagnostic count from defined source | array containing one or many string from set `{'nvim_lsp', 'coc', 'ale', 'vim_lsp'}`
2021-02-22 00:59:35 +00:00
sections | `{'error', 'warn', 'info'}` | displays diagnostics of defined severity | array containing one or many string from set `{'error', 'warn', 'info'}`
color_error | `DiffDelete` foreground color | changes diagnostic's error section foreground color | color in `#rrggbb` format
color_warn | `DiffText` foreground color | changes diagnostic's warn section foreground color | color in `#rrggbb` format
color_info | `Normal` foreground color | changes diagnostic's info section foreground color | color in `#rrggbb` format
2021-02-22 11:43:51 +00:00
symbols | `{error = ' ', warn = ' ', info = ' '}` or `{error = 'E:', warn = 'W:', info = 'I:'}` | changes diagnostic's info section foreground color | table containing one or more symbols for levels |
2021-02-22 00:59:35 +00:00
2021-02-20 04:02:17 +00:00
* `filename` component options
Option | Default | Behaviour
:------: | :------: | :----:
file_status | true | Displays file status (readonly status, modified status)
full_path | false | Displays relative path if set to `true` , absolute path if set to `false`
shorten | true | if `full_path` is true and `shorten` is `false` it shortens absolute path `aaa/bbb/ccc/file` to `a/b/c/file`
2021-02-23 12:54:04 +00:00
* `diff` component options
2021-02-20 04:03:15 +00:00
2021-02-22 00:59:35 +00:00
Option | Default | Behaviour | Format
:------: | :------: | :----: | :---:
2021-02-23 12:54:04 +00:00
colored | true | displays diff status in color if set to `true` |
color_added | `DiffAdd` foreground color | changes diff's added section foreground color | color in `#rrggbb` format
color_modified | `DiffChange` foreground color | changes diff's changed section foreground color | color in `#rrggbb` format
color_removed | `DiffDelete` foreground color | changes diff's removed section foreground color | color in `#rrggbb` format
2021-03-02 00:10:23 +00:00
symbols | `{added = '+', modified = '~', removed = '-'}` | changes diff's symbols | table containing on or more symbols |
2021-02-20 04:02:17 +00:00
2021-02-15 18:09:12 +00:00
2021-04-06 14:03:41 +00:00
Component specific options can only be set with component configs.
2021-02-20 04:05:37 +00:00
##### Component options example
2021-02-15 18:09:12 +00:00
```lua
2021-03-17 00:22:00 +00:00
sections = {
lualine_b = {
{'branch', icon = '', upper = true, color = {fg = '#00aa22'}}, {
'filename',
full_name = true,
shorten = true,
format = function(name)
-- Capitalize first charecter of filename to capital.
local path, fname = name:match('(.*/)(.*)')
if not path then
path = '';
fname = name
end
2021-02-16 17:35:56 +00:00
return path .. fname:sub(1, 1):upper() .. fname:sub(2, #fname )
2021-03-17 00:22:00 +00:00
end
}
2021-02-15 18:09:12 +00:00
}
}
```
< / details >
2021-03-10 23:35:08 +00:00
< details >
< summary > < b > Using tabline as statusline (statusline on top)< / b > < / summary >
You can use lualine to display components in tabline.
2021-03-06 15:03:00 +00:00
The sections, configurations and highlights are same as statusline.
2021-03-10 23:37:39 +00:00
```lua
2021-03-17 00:22:00 +00:00
tabline = {
lualine_a = {},
lualine_b = {'branch'},
lualine_c = {'filename'},
lualine_x = {},
lualine_y = {},
lualine_z = {}
2021-03-06 15:03:00 +00:00
}
```
This will show branch and filename component in top of neovim inside tabline .
You can also completely move your statuline to tabline by configuring lualine.tabline
instead of lualine.sections & lualine.inactive_sections and setting them to empty
2021-03-10 23:37:39 +00:00
```lua
2021-03-17 00:22:00 +00:00
tabline = {
2021-03-06 15:03:00 +00:00
......
2021-03-17 00:22:00 +00:00
},
sections = {},
inactive_sections = {},
2021-03-06 15:03:00 +00:00
```
2021-03-10 23:36:10 +00:00
< / details >
2021-03-06 15:03:00 +00:00
2020-12-30 16:31:38 +00:00
### Loading plugin extensions
Lualine extensions change statusline appearance for a window/buffer with a plugin loaded e.g. [junegunn/fzf.vim ](https://github.com/junegunn/fzf.vim )
By default no plugin extension are loaded to improve performance. If you are using a plugin which is supported you can load it this way:
```lua
2021-03-17 00:22:00 +00:00
extensions = { 'fzf' }
2020-12-30 16:31:38 +00:00
```
2021-03-15 23:00:45 +00:00
< details >
2021-03-15 23:02:22 +00:00
< summary > < b > Available extensions< / b > < / summary >
2021-03-15 23:00:45 +00:00
* fugitive
* fzf
* nerdtree
2021-04-12 12:03:25 +00:00
* chadtree
* nvim-tree
2021-03-15 23:00:45 +00:00
< / details >
2020-12-30 16:31:38 +00:00
2021-03-02 12:58:34 +00:00
### Lua config example
2020-12-30 16:31:38 +00:00
< details >
< summary > < b > packer config< / b > < / summary >
```lua
use {
'hoob3rt/lualine.nvim',
requires = {'kyazdani42/nvim-web-devicons', opt = true},
config = function()
2021-03-17 00:22:00 +00:00
require('lualine').setup{
2021-03-02 12:58:34 +00:00
options = {
theme = 'gruvbox',
section_separators = {'', ''},
component_separators = {'', ''},
icons_enabled = true,
},
sections = {
lualine_a = { {'mode', upper = true} },
lualine_b = { {'branch', icon = ''} },
lualine_c = { {'filename', file_status = true} },
lualine_x = { 'encoding', 'fileformat', 'filetype' },
lualine_y = { 'progress' },
lualine_z = { 'location' },
},
inactive_sections = {
lualine_a = { },
lualine_b = { },
lualine_c = { 'filename' },
lualine_x = { 'location' },
lualine_y = { },
lualine_z = { }
},
extensions = { 'fzf' }
2020-12-30 16:31:38 +00:00
}
end
}
```
< / details >
2021-03-02 12:58:34 +00:00
### Vimscript config example
2020-12-31 01:30:23 +00:00
< details >
< summary > < b > vimrc config< / b > < / summary >
2021-01-02 23:14:48 +00:00
2020-12-31 01:30:23 +00:00
```vim
2021-03-02 12:58:34 +00:00
let g:lualine = {
\'options' : {
\ 'theme' : 'gruvbox',
\ 'section_separators' : ['', ''],
\ 'component_separators' : ['', ''],
\ 'icons_enabled' : v:true,
\},
\'sections' : {
\ 'lualine_a' : [ ['mode', {'upper': v:true,},], ],
\ 'lualine_b' : [ ['branch', {'icon': '',}, ], ],
\ 'lualine_c' : [ ['filename', {'file_status': v:true,},], ],
\ 'lualine_x' : [ 'encoding', 'fileformat', 'filetype' ],
\ 'lualine_y' : [ 'progress' ],
\ 'lualine_z' : [ 'location' ],
\},
\'inactive_sections' : {
\ 'lualine_a' : [ ],
\ 'lualine_b' : [ ],
\ 'lualine_c' : [ 'filename' ],
\ 'lualine_x' : [ 'location' ],
\ 'lualine_y' : [ ],
\ 'lualine_z' : [ ],
\},
\'extensions' : [ 'fzf' ],
\}
2021-03-17 00:22:00 +00:00
lua require("lualine").setup()
2020-12-31 01:30:23 +00:00
```
< / details >